【HTML要素】画像の埋め込み方法

|
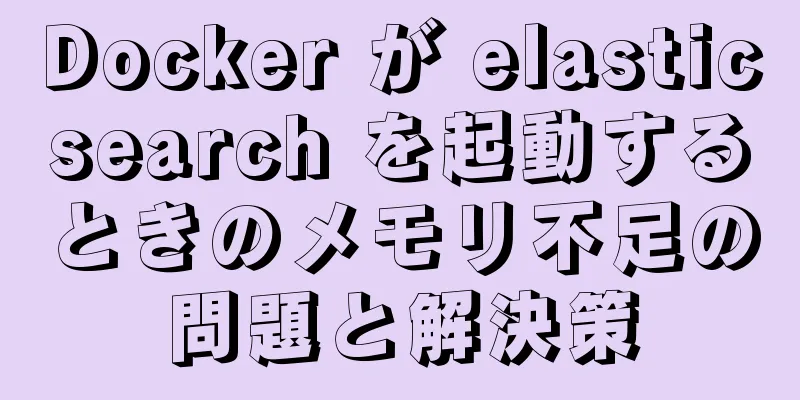
img 要素を使用すると、HTML ドキュメントに画像を埋め込むことができます。 画像を埋め込むには、以下に示すように src 属性と alt 属性を使用する必要があります。 < img src ="../img/example/img-map.jpg" alt ="製品画像" width ="580" height ="266" /> 表示効果:
1 ハイパーリンクに画像を埋め込む img 要素の一般的な使用法は、a 要素と組み合わせて画像ベースのハイパーリンクを作成することです。コードは次のとおりです。 XML/HTML コードコンテンツをクリップボードにコピー
ブラウザがこの画像を表示する方法に違いはありません。したがって、特定の画像がハイパーリンクを表しているという視覚的な手がかりをユーザーに提供することが重要です。具体的なアプローチとしては、CSS を使用することが考えられますが、画像コンテンツで表現できればさらに良いでしょう。 この画像をクリックすると、ブラウザは親要素 a の href 属性で指定された URL に移動します。 img 要素に ismap 属性を適用すると、サーバー側の部分的なレスポンシブ イメージが作成されます。つまり、イメージのクリック位置が URL に追加されます。たとえば、クリックが画像の上端から 8 ピクセル、左端から 10 ピクセルの場合、ブラウザは次の URL に移動します。 XML/HTML コードコンテンツをクリップボードにコピー
次のコードは、クリック位置の座標を表示する簡単なスクリプトを含む otherpage.html の内容を示しています。 XML/HTML コードコンテンツをクリップボードにコピー
マウスクリックの効果を確認できます。
サーバー側で分割された応答イメージは通常、ユーザーがイメージ上でクリックした領域に応じてサーバーが異なる応答を行い、異なる応答情報を返すことを意味します。 img 要素の ismap 属性を省略すると、マウスクリックの座標がリクエスト URL に含まれません。 2 クライアントパーティションレスポンスマップを作成する 画像のさまざまな領域をクリックすることでブラウザがさまざまな URL に移動できるようにする、クライアント側のレスポンシブ マップを作成できます。このプロセスはサーバーから指示される必要がないため、要素を使用して画像上のさまざまな領域とそれらが表す動作を定義します。クライアント側パーティション応答マップのキー要素はマップです。マップ要素には 1 つ以上のエリア要素が含まれており、各エリア要素は画像上のクリック可能な領域を表します。 area 要素の属性は 2 つのカテゴリに分けられます。最初のカテゴリは、ユーザーが area によって表される画像領域をクリックした後にブラウザーが移動する URL を扱います。次の図は、他の要素で見られる対応するプロパティに類似したこのプロパティのカテゴリを示しています。
2 番目のカテゴリには、より興味深い属性である、shape 属性と coords 属性が含まれます。これらの属性を使用して、ユーザーがクリックできる画像の個々の領域を示すことができます。 shape 属性と coords 属性は連携して機能します。 coords 属性の意味は、次の図に示すように、shape 属性の値によって異なります。
これらの要素を紹介した後、例を見てみましょう。コードは次のようになります。 XML/HTML コードコンテンツをクリップボードにコピー
効果を見るにはリンクをクリックしてください: http://yexiaochao.github.io/show4cnblogs/img-map.html 表示効果は同じですが、対応する製品画像をクリックすると、対応する製品名がポップアップ表示され、ジャンプ先の製品ページが示されます。 上記[HTML要素]画像埋め込み実装方法は、エディターが皆様に共有する内容の全てです。皆様の参考になれば幸いです。また、123WORDPRESS.COMを応援していただければ幸いです。 オリジナルURL: http://www.cnblogs.com/luka/archive/2016/07/23/5580949.html |
<<: Linux リモート管理と sshd サービス検証の知識ポイントの詳細な説明
>>: el-table カプセル化に基づくドラッグ可能な行と列、および選択列コンポーネントの実装
推薦する
MySQLトランザクションの特徴と分離レベルについてお話ししましょう
インターネットにはすでにこの種の記事が溢れていますが、私がこれをまだ書いている理由は単純です。それは...
Linux リモート開発に vs2019 を使用する方法
通常、Linux プログラムを開発する場合、次の 2 つのオプションがあります。 Linux上で直接...
Nginx rtmp モジュールのコンパイル ARM バージョンの問題
目次1. 準備: 2. ソースコードのコンパイル1. 設定する2. コンパイルエラー3. ターゲット...
docker に nacos をインストールしてデータベースを構成する詳細なチュートリアル
環境の準備 Docker環境 MySQL 5.7 (公式イメージはmysql8をサポートしていません...
光るテキストとちょっとしたJS特殊効果を実現するCSS
実装のアイデア: CSSでtext-shadowを使用してテキストの光る効果を実現します効果画像: ...
JQuery データグリッドクエリの詳細な説明
目次ツリー項目にコードを追加します。 1. 右側に関連情報ページを保存します(userManage....
Vueはファイルのアップロードとダウンロード機能を実装します
この記事では、ファイルのアップロードとダウンロード機能を実装するためのVueの具体的なコードを例とし...
MySQL 8.0 の新しいリレーショナル データベース機能の詳細な説明
序文MySQL 8.0 の最新バージョンは 8.0.4 rc であり、正式版は近日中にリリースされる...
Dockerイメージをプルしてバージョンを確認する方法
イメージのバージョンとタグを確認するには、docker hubで確認する必要があります。アドレスは次...
Vueでブラウザタイトルを動的に設定する方法の詳細な説明
目次ナンセンス文章最初ルーター/index.js 2番目1. プラグインをインストールする2.mai...
JSタイマーを使用して要素を移動する
JS タイマーを使用して、要素に移動する効果のあるメソッドを作成します。実装のアイデアは、まず要素の...
mysql を解決: エラー 1045 (28000): ユーザー 'root'@'localhost' のアクセスが拒否されました (パスワードの使用: NO/YES)
1. 問題時々Mysqlにログインしてパスワードを入力すると、この状況が発生しますmysql -u...
Docker を使用した Redis マスタースレーブレプリケーションの実践の詳細説明
目次1. 背景2. 操作手順3. Dockerをインストールする4. 主なサービス構成5. サービス...
js を使用して QR コードを生成するサンプル コード
以前、プロジェクトでQRコードをスキャンして情報を表示する機能を開発する必要がありました。インターネ...
Linux のファイル圧縮とパッケージ化の概要
1. 圧縮と包装の概要一般的な圧縮ファイルウィンドウズ .rar .zip .7z Linux .z...